Some time ago I tweeted about working on a web-based UI for our codes (and snappyHexMesh) to facilitate working with students and also to make the process less tedious for me, which does not hurt. I have never done development with web technologies until two years ago: most of my focus has been on implementing numerical algorithms. I have written UI code in the past using GTK and Qt, but I was quite far from anything web-related, aside from basic HTML. Saying the learning curve was steep is an understatement, but with the help of a very good friend (with the patience of a saint 😀 ) I have slowly learned HTML, CSS, Javascript and Typescript. I knew C# already, so the choice of the backend framework was quite obvious: asp.net core was maturing, is open source, has very nice tooling, and now also has Blazor, a single-page application framework in C#, which relies on WebAssembly to execute code in the browser. It also comes with Entity Framework Core, which helps a great deal in managing database operations from C# code, which is a big plus.
From then, things have evolved and I have written several iterations of the app, while I learned more about the many technologies involved. So, it has become a long personal project, accompanied by a great amount of fun, knowing new people (Blazor has a very nice and fun community, one of most helpful I have met in the open-source world, together with that of Three.js, Babylon.js and openSUSE) and quite some headaches too. It is still a personal project, no code has been published, and the amount of work to reach a release state is large and done in my spare personal time. In any case, it is fun, so I thought of start blogging about it, which also helps me to stay on track.
Application requirements
Let’s start with a few of the requirements I set forth for the app:
- No specific knowledge of the underlying code should be needed to set up a case. The user should focus on choosing the physics and the numerical methods, rather than on the specificity of the underlying code. We’ll see how well this will be achieved, but this is the intention.
- No code will ever be shared between the app and OpenFOAM®. This means:
- no C++ code at all in the app, which is purely written in asp.net core and Javascript.
- no linking to libraries that are part of OpenFOAM® and also no reproduction of specific data structures (e.g. dictionary, entries, fields, models in the app are not treated or implemented as in OpenFOAM®). The app functions and can generate cases without an installed version of OpenFOAM®. The reason behind this choice is both due to design considerations and also to avoid headaches with licensing (you know, if I will ever decide of conquering the galaxy with my one-man effort 😀 ).
- The UI should not be based on a specific branch of the underlying code.
- Adding new functionality to the app (a new model, a new solver, …) should not require a modification of the app if such functionality uses the same structure of input files used by others.
- Web-based because it is more convenient than distributing an executable and configuring it on each workstation (downside: it is a lot more challenging to develop the app). Also: I want to learn to build a non-trivial web-application related to CFD.
- It needs to run (also) on Linux (this is trivial: asp.net core runs on Linux natively and either Apache or nginx can be used as proxy. Users will be able to use any browser that supports WebAssembly.
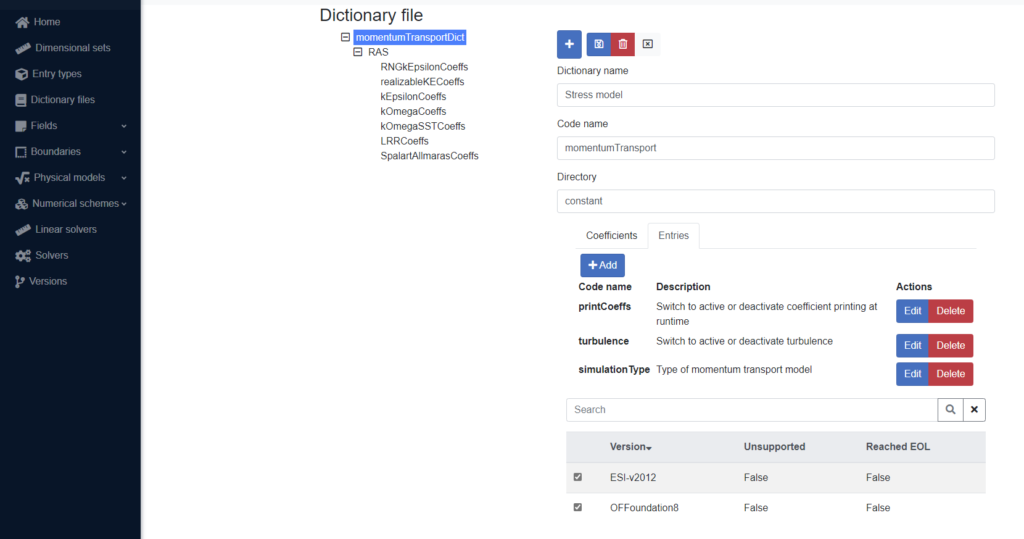
Point 3 has been the most interesting to implement and led to the creation of a sort of “configuration center”. Essentially a UI to map the configuration of a solver to a database structure, together with constraints and requirements to generate the UI.
Some screenshots
The figure below shows how a well-know dictionary structure for turbulence modeling is configured in the app. All is done via the UI (or via a database initializer in C#), no need of ever reading an actual dictionary. Since features change quickly and differ from version to version, I added some version tracking too (Quiz: what does the odd blue + button do?).
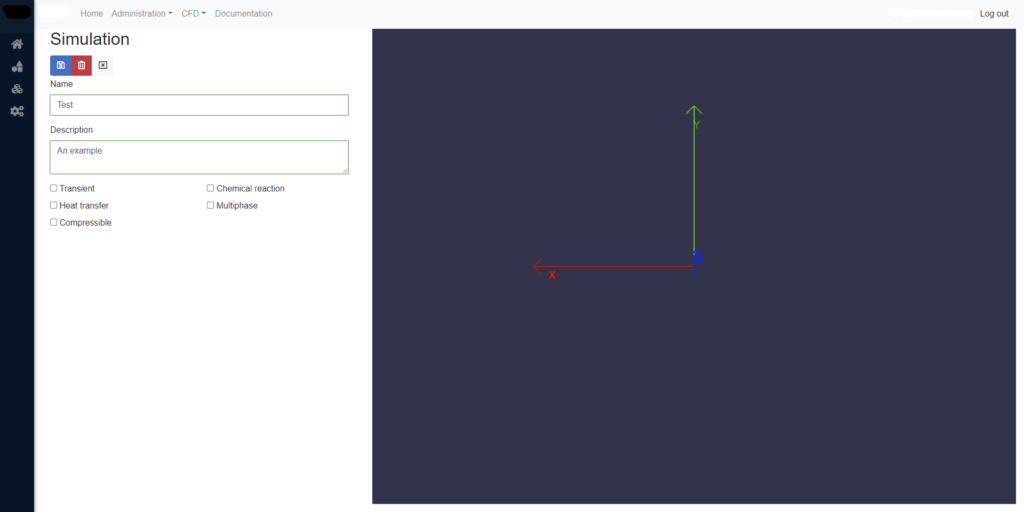
The second screenshot shows the user-side of the app, where a simulation is configured (geometry selection, solver selection, …). This part is still under heavy development (geometry and mesh setup being fully functional), and the screenshot only gives an idea of the structure. The side bar allows the key features (geometry, mesh, and solver) to be accessed. The white column is where Blazor components for settings are rendered, and the GL area is used for visualization. The top menu is used for navigation: the Administration menu contains link to the configuration center and to the app settings. the CFD menu is self-explanatory, and contains the features of the sidebar.
Next step: finish the solver configuration area! I will post once done.
This offering is not approved or endorsed by OpenCFD Limited, the producer of the OpenFOAM software and owner of the OPENFOAM® and OpenCFD® trade marks. Alberto Passalacqua is not associated to OpenCFD Ltd.